The last thing I had to do was replace the temporary menu images I had and sort out the order. I wanted to have a main beginning screen like an old arcade machine and then a few pages explaining what the game is about and how to play. I also needed a main screen to hold the links to different stages that could be returned to after you die and wanted to play a different level.
To create these I used photoshop and imported them into Unity as 2D sprites so they could be used on my canvas layer. Then using a bit of code in my menu manager script I could set these up as layers in a menu group and tell the menu to only show a certain one of these image at any one time thus creating a navigable menu.
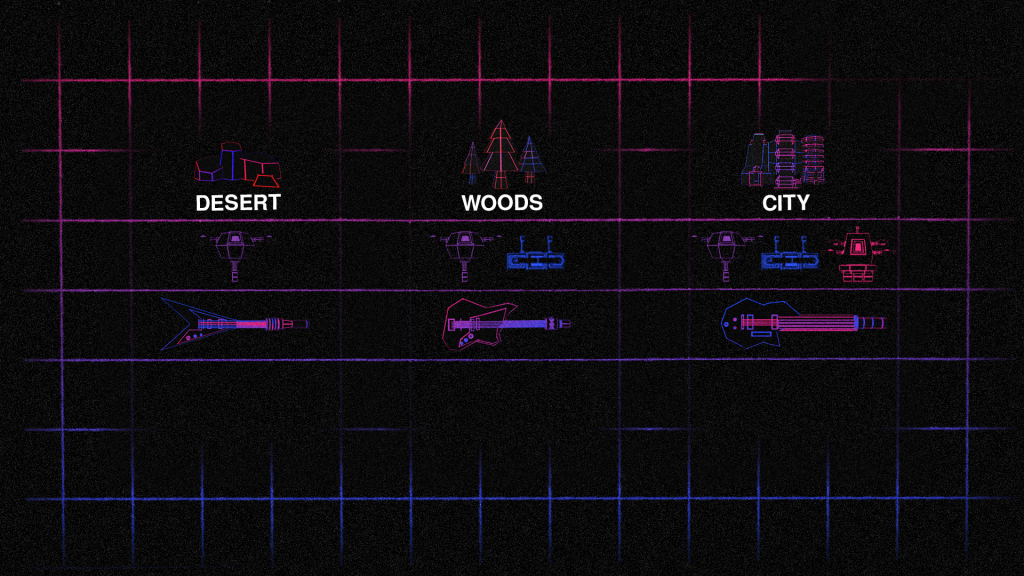
In the empty places on the main screen below each level I would add the buttons that link you to that respective stage. The menu tells you what kind of enemy/how many enemies you will face and what weapon you’ll be using to do it.