Tim Berners-Lee is a British computer scientist and is best known as the inventor of the World Wide Web.
He designed a management system for information in 1989, and the first successful communication between server and HTTP client via the internet was made that same year
He is now the director of a company called W3C, which oversees the development of the World Wide Web.
Taxonomy – is the branch of science concerned with classification, especially of organisms; systematics. Works from the top to bottom.
Folksonomy – is a system of classification derived from the practice and method of collaboratively creating and translating tags to annotate and categorise content; this practice is also known as collaborative tagging, social classification, social indexing, and social tagging. Works from the bottom to top
Web 1.0
Web 1.0 refers to the World Wide Web’s early stage of development. It was used mainly for the consumption of information/content.
Predominantly dial-up.
Needed to connect each time and needed to see how long you had been online for.
Passive consumption.
Personal web pages were common and consisted of mainly static pages.
Web 2.0
Web 2.0 describes World Wide Web sites that use technology beyond the static pages of earlier Web sites. The term was coined in 1999 by Darcy DiNucci and was popularized by Tim O’Reilly at the O’Reilly Media Web 2.0 conference in late 2004. Although Web 2.0 suggests a new version of the World Wide Web, it does not refer to an update to any technical specification, but rather to cumulative changes in the way Web pages are made and used.
A Web 2.0 site may allow users to interact and collaborate with each other in a social media dialogue, in contrast to Web sites where people are limited to the passive viewing of content.
Examples of Web 2.0 include social networking sites, blogs, wikis, video sharing sites, hosted services and Web applications.
Web 2.0 is an attitude not a technology that has developed as the attitude of of users has changed.
It is relevant to my module because it is essentially the future and present of the internet and given that i’m a digital artist in training, it will be the platform I utilize to get jobs/showcase my work.
COLLABORATIVE WEBSITES
1) https://www.innocentive.com/ar/challenge/browse
crowdsourcing site through which corporate sponsors will award huge prize money to people who solve complex problems for the sponsor
2) http://uk.arxiv.org/
arXiv: collaborative research site for physicists.
3) http://www.geni.com/family-tree/start
family tree web where family members can sign up and help creating family tree
4) http://www.minecraftwiki.net/wiki/Minecraft_Wiki
Minecraft wiki
5) https://uk.answers.yahoo.com/
Yahoo answers
FORUMS
For this weeks network aesthetics lesson, I had to create a forum section to my website, using plugins hosted by TSOHost and those found online.
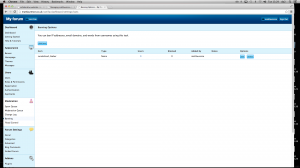
The first forum I installed was Vanilla Forums. This was hosted on TSOhost already.
Once installed this is how the admin control panel and homepage are displayed

From here, I have several options to customize my forum and there are various actions I can take as an administrator.
These include:
Setting up/accepting and editing user accounts and privileges.
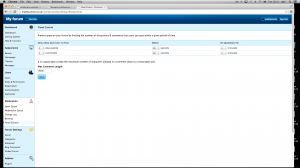
Preventing spam with filters, adding a recaptcha so as to verify the authenticity of new users as well as specifying what words should be banned on the site
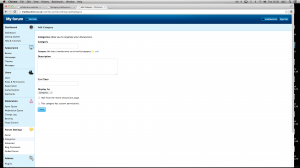
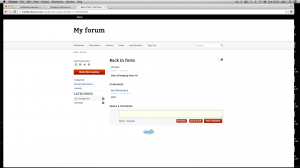
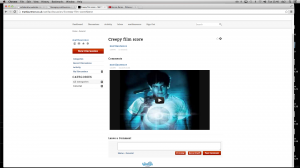
Once the forum is set up, I can begin to start posts and discussions. These can be grouped into categories, depending on the topic of the discussion. Users are then able to comment back, share links and post videos in response.
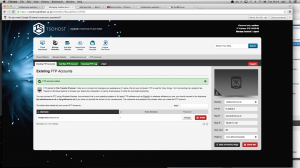
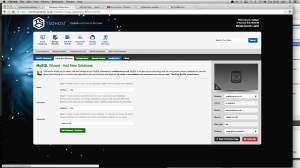
The second Forum I had to set up was PunBB, an application I found on the internet. I had to set up my on FTP and then add my own SQL database.
I also found a theme online for the forum I installed.